Obsah
Propagácia zdroja zvyčajne trvá dlho. Je to spôsobené tým, že má veľa etáp, ktoré je potrebné vziať do úvahy a starostlivo vykonať. Ak sa vynechá jedna z fáz optimalizácie, nemôžete ani snívať o úspechu propagácie webových stránok.
Optimalizácia
Každý špecialista nezávisle distribuuje fázy propagácie pre konkrétnu stránku. Veľa môže závisieť od rozpočtu, technických možností a predmetu zdroja. Ale tak či onak, optimalizácia ide rovnakou cestou.
Ako optimalizátor musíte pracovať na:
- analýza webových stránok konkurencie;
- tvorba štruktúry;
- zhromažďovanie sémantického jadra;
- interná optimalizácia;
- prepojením;
- obsah;
- crowling rozpočet;
- použiteľnosť;
- externá optimalizácia;
- podľa konverzie.
Ako vidíte, použiteľnosť v tomto prípade nie je na prvom mieste, táto fáza však zostáva dôležitá, pretože hrá kľúčovú úlohu pri vytváraní prvého dojmu.
Vzhľad
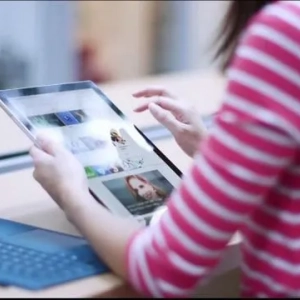
Použiteľnosť stránky je kvalitatívna charakteristika zdroja a jeho pohodlie. Jednoducho povedané, toto je všetko, čo návštevník vidí pri otváraní webovej stránky. To zahŕňa správne umiestnenie ponuky, prácu na farebnej schéme, použitie grafických a animačných prvkov atď.
V tomto prípade je potrebné mať na pamäti, že príklady použiteľnosti stránok sa môžu líšiť, pretože veľa závisí len od predmetu zdroja a jeho typu. Napríklad, ak je to webová stránka pre deti s hrami a zábavou, potom musíte použiť jasné farby, veľké písmená, animácie a ďalšie veci, ktoré môžu zaujímať a priťahovať pozornosť dieťaťa.
Ak hovoríme o webovej stránke pre štátnu organizáciu, potom by tu nič také nemalo byť. Farby by mali byť monotónne a zdržanlivé, prvky by mali byť na svojich miestach a informácie by mali byť prezentované stručne a jasne.

Základné parametre
Aby ste dokázali, že použiteľnosť stránky je dôležitou súčasťou optimalizácie, musíte zvážiť hlavné parametre tohto procesu. Patria sem práce na:
- orientácia;
- účinnosť;
- pamätnosť;
- chyby;
- spokojnosť.
Hoci mnohí odborníci vám povedia, že hlavným parametrom použiteľnosti je užitočnosť. Do istej miery je to pravda, ale pojem "prínos" môže byť v kontexte vytvárania webovej stránky rozmazaný, takže je lepšie ho doplniť o komponenty opísané vyššie. Bude teda možné vytvoriť skutočný obraz o prednej časti práce, ktorý je potrebné pokryť v procese zlepšovania použiteľnosti.
Orientácia
Toto je dôležitý parameter použiteľnosti, pretože od toho závisí pohodlná práca používateľa s webom. Napríklad, keď návštevník navštívi webovú stránku, mala by sa zobraziť správne. Zároveň nezáleží na tom, ktoré zariadenie na to používa-Televízor , smartphone, počítač alebo tablet. Je tiež mimoriadne dôležité, aby mu pri štúdiu obsahu nebránili vyskakovacie prvky, ktoré môžu pokrývať polovicu textu, reklamy alebo registračných formulárov.

Účinnosť
Toto je dosť subjektívny parameter, pretože je zodpovedný za pohodlie používania rozhrania. Niektorí návštevníci môžu túto charakteristiku hodnotiť pozitívne, zatiaľ čo iní budú pobúrení chýbajúcimi alebo nadbytočnými prvkami.
Napriek tomu je dôležité, aby návštevník mohol vždy rýchlo nájsť sekciu, ktorú potrebuje, a bez problémov "cestovať" po webe. Zároveň je lepšie, ak ho nič nerozptyľuje.
Pamätnosť
Toto je tiež subjektívny parameter, ktorý môže ovplyvniť každého vlastným spôsobom. Napriek tomu na tom budete musieť pracovať, aby ste boli konkurencieschopní. Zapamätateľnosť funguje nasledovne: návštevník by sa mal na webe ľahko pohybovať, aj keď ho už dlho nenavštívil. Zároveň je lepšie, ak pracujete na nezabudnuteľných prvkoch: špeciálna kombinácia farieb, krásne a chytľavé logo, ako aj názov.

Chyba
Samozrejme, v prvých fázach, chyby v použiteľnosti stránky - sú normálne prax. Nebude ľahké sledovať všetko, najmä ak ide o mnohostranný zdroj s veľkým počtom stránok. Aby ste sa vyhli akýmkoľvek problémom, budete musieť premýšľať o odstránení akýchkoľvek chýb. Je mimoriadne dôležité, aby sa návštevník mohol pohybovať po zdroji bez prerušenia.
Spokojnosť
Ďalší subjektívny parameter použiteľnosti. Najťažšie je na ňom pracovať v prvých fázach, zatiaľ čo cieľové publikum nie je úplne študované. Na spokojnosti budete musieť pracovať niekoľko mesiacov, aby ste ju skutočne priviedli k ideálu. Je mimoriadne dôležité, aby bol používateľ po návšteve stránky úplne spokojný so všetkými jeho komponentmi: obsahom, dizajnom, navigáciou, zobrazením a rýchlosťou prevádzky.

Utilita
Toto je kľúčový parameter, pomocou ktorého môžete skutočne pochopiť potenciál a budúcnosť projektu. Mal by byť spárovaný s použiteľnosťou a mal by byť návodom na určenie praktickosti. Zároveň je dôležité, aby boli splnené dve podmienky:
- Zdroj zodpovedal požiadavke návštevníka. Aby ste to dosiahli, musíte urobiť všetko pre maximalizáciu Relevantnosti obsahu. Nie je potrebné umelo zvyšovať premávku klamaním ľudí.
- Pokojné rozhranie pomôže návštevníkovi sústrediť sa na hľadanie správne informácie a nebude ho odvádzať od cieľových akcií.
Dôležitá úloha
Použiteľnosť webových stránok - je dôležitý proces optimalizácie. Rovnako ako obsah ovplyvňuje konverziu. Teraz sa stala obzvlášť dôležitou, pretože v mnohých ohľadoch je spojená s neuveriteľnou konkurenciou. Teraz by Zdroj mal priniesť nielen výhody, ale aj estetické potešenie a samozrejme pohodlie.
Ak je stránka pomalá alebo poskytuje chyby, ak má veľa nepríjemnej, agresívnej reklamy alebo zložitej navigácie, používateľ jednoducho odíde. A máte 5 sekúnd na upútanie pozornosti. Ak klient nemôže nájsť, čo potrebuje počas tejto doby , opustí webovú stránku.
Analýza
Teraz by sme mali prejsť k rovnako dôležitému procesu použiteľnosti stránky-analýze. Ak viete o zásadách práce tento parameter je relatívny k optimalizácii, takže by ste mali pochopiť, aké dôležité je neustále kontrolovať správanie používateľov. Ak to chcete urobiť, musíte pravidelne kontrolovať zdroj.

Počas analýzy použiteľnosti je potrebné skontrolovať:
- Hlavná stránka;
- navigácia;
- štruktúrovanie ponuky podľa kľúčových dopytov;
- Mapa stránok;
- košík;
- spätnú.
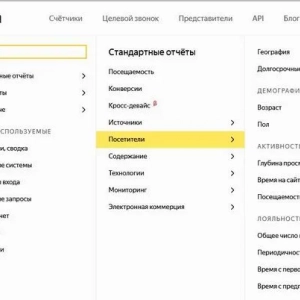
Samozrejme, bude tiež potrebné skontrolovať správanie používateľov v službe Google Analytics, aby ste zistili, či existujú nejaké problémy s orientáciou alebo prevádzkou stránky na inom zariadení.
Úvodná stránka
Hodnotenie použiteľnosti stránok vždy začína od hlavnej stránky. To je to, s čím sa návštevník stretne pri prvom otvorení zdroja. Hlavná obrazovka mu pomáha pochopiť, či našiel to, čo potrebuje, či stojí za to zostať na tejto stránke.
Čo je potrebné urobiť? Najlepšie je umiestniť obrázky služieb alebo produktov, ktoré poskytujete, na hlavnú stránku. Stojí za to obísť dynamické prvky v hlavičke. Je tiež dôležité nezabudnúť na kontaktné informácie a nákupný košík.
Navigácia
Príklad analýzy použiteľnosti stránok nás vedie k kontrole navigácie. Malo by to byť veľmi jednoduché a zrozumiteľné. Všetky sekcie a podsekcie musia spĺňať popis. Najlepšie zo všetkých, ak je v štruktúre iba jeden navigačný blok, takže pozornosť návštevníka nie je rozptýlená. Nepridávajte teda na stránku ďalšie ponuky, ktoré v skutočnosti nie sú pre nikoho zaujímavé.
Štruktúrovanie ponuky podľa kľúčových dopytov
Toto je dôležitý bod auditu a práce na použiteľnosti v zásade. Po zostavení sémantického jadra ho budete musieť správne distribuovať. Niektoré kľúčové slová sa budú musieť objaviť v názve sekcií ponuky. Pamätajte, že ak predávate detské hračky a viete, že bábiky sa hľadajú častejšie ako autá, mali by byť v ponuke vyššie.
Nesmieme zabúdať ani na "strúhanku", ktorá pomáha návštevníkovi pochopiť, v ktorej podsekcii sekcie sa nachádza. Vďaka nim je navigácia oveľa jednoduchšia.

Mapa Stránok
Toto je systém webovej analýzy, ktorý pomáha kontrolovať správanie používateľa na stránke. Zobrazuje informácie o tom, na ktorej časti stránky sa zdržiavajú častejšie, na ktoré tlačidlá klikajú a ktoré prvky zvažujú. Týmto spôsobom budete môcť nájsť tie sekcie alebo bloky, ktoré nie sú pre nikoho zaujímavé. Je lepšie ich odstrániť, aby nedošlo k preplneniu priestoru.
Košík
Toto je dôležitý prvok internetových obchodov. Je dôležité, aby bola možnosť Pridať a odstrániť položku z košíka. Je lepšie, ak je uvedené celkové množstvo objednávky a množstvo produktov. Je tiež potrebné dať jedno tlačidlo na uskutočnenie nákupu, aby nedošlo k zámene návštevníka.
Spätnú
Formulár spätnej väzby by mal a mal by fungovať dobre. Je lepšie nepoužívať zastaranú frázu "pošlite nám otázku". Je dôležité zaujať klienta, aby sa chcel dozvedieť o produkte, doplnkových službách alebo propagačných akciách. Na vyplnenie formulára stačí mať meno a telefónne číslo, aby zamestnanci mohli kontaktovať potenciálnych kupcov, všetky ostatné informácie sú často nadbytočné.
Najlepšie stránky použiteľnosti
Použiteľnosť je dnes pre mnohých majiteľov webových stránok bolesťou hlavy. Ľudia sa snažia pracovať na tejto otázke, takže existuje naozaj veľa kvalitných zdrojov. Veľké populárne portály, ktoré sú známe po celom svete.
Napríklad Amazon sa dobre vyrovná s prístupnosťou. Toto je populárna predajná služba, ktorá má veľa výhod:
- optimalizácia pre počítače a smartfóny;
- prispôsobenie rôznym rozlíšeniam obrazovky;
- špeciálna aplikácia pre telefóny.

Existuje veľa príkladov stránok s dobrou použiteľnosťou, ale zaujímavé je, že všetky majú iné rozhranie a tému. Preto nie je ľahké nájsť v nich rovnaké vlastnosti. Napríklad zdroj Apple možno považovať za najpohodlnejší:
- pre ich stručný a jednoduchý vzhľad fungujú obzvlášť dobre;
- jednoduchá a intuitívna navigácia;
- jasný dizajn, ktorý nerozptyľuje pozornosť.

Je dôležité, aby sa stránka ľahko naučila. Žiadny používateľ nebude čítať návod na použitie menu alebo stráviť hodiny hľadaním správnej sekcie. Dobrým príkladom jednoduchého zdroja je webová stránka spoločnosti Microsoft:
- viditeľné logo a vyhľadávacie pole;
- hlavné navigačné menu;
- rozšírené menu je skryté jedným tlačidlom;
- dostupnosť zoznamu sociálnych sietí a všetkých produktov.

Je tiež mimoriadne dôležité, aby zdroj vyzeral spoľahlivo, takže je lepšie poskytovať presné štatistiky o počte zamestnancov, značiek, zákazníkov, patentov a všetkého, čo je možné, ako sa to robí na webovej stránke L ` Oreal.
A tím Nike resource development odviedol skvelú prácu v oblasti Relevantnosti. Preto sú na hlavnej stránke fotografie športových chlapcov. A často sú v rovnakom veku ako tí, ktorí sa o značku skutočne zaujímajú.
 Popis obchodu: pravidlá písania, spôsoby zvýšenia predaja, príklady
Popis obchodu: pravidlá písania, spôsoby zvýšenia predaja, príklady Vôňa rýb u mužov v intímnej oblasti( gardnerelóza): príčiny, spôsoby liečby, lieky
Vôňa rýb u mužov v intímnej oblasti( gardnerelóza): príčiny, spôsoby liečby, lieky Prečo sú webové stránky potrebné: hlavné dôvody pre vytvorenie webovej stránky
Prečo sú webové stránky potrebné: hlavné dôvody pre vytvorenie webovej stránky Pravidlá stravovania, ktoré podporujú trávenie
Pravidlá stravovania, ktoré podporujú trávenie Ako dlho nie je možné sedieť so stehmi po pôrode: pravidlá liečby, zotavenie tela a odporúčania lekárov
Ako dlho nie je možné sedieť so stehmi po pôrode: pravidlá liečby, zotavenie tela a odporúčania lekárov Ako sa prinútiť k cikaniu: možné spôsoby a užitočné tipy
Ako sa prinútiť k cikaniu: možné spôsoby a užitočné tipy Wordpress, prenos stránky do inej domény: postup, tipy a odporúčania špecialistov
Wordpress, prenos stránky do inej domény: postup, tipy a odporúčania špecialistov Určite návštevnosť stránok: jednoduché spôsoby, špeciálne programy a odborné poradenstvo
Určite návštevnosť stránok: jednoduché spôsoby, špeciálne programy a odborné poradenstvo Migréna diéta: pravidlá výživy, povolené a zakázané potraviny
Migréna diéta: pravidlá výživy, povolené a zakázané potraviny